


Tableau Desktop and Tableau Prep are supported in both Windows and macOS environments. Tableau desktop is successfully installed on macOS. Now, continue with the Trial program, and you will see the following screen of Tableau.

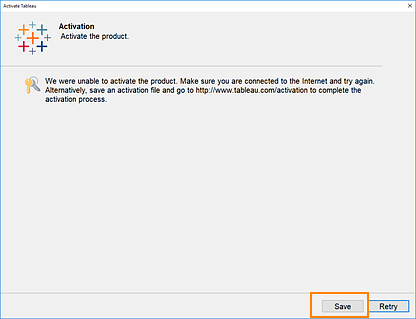
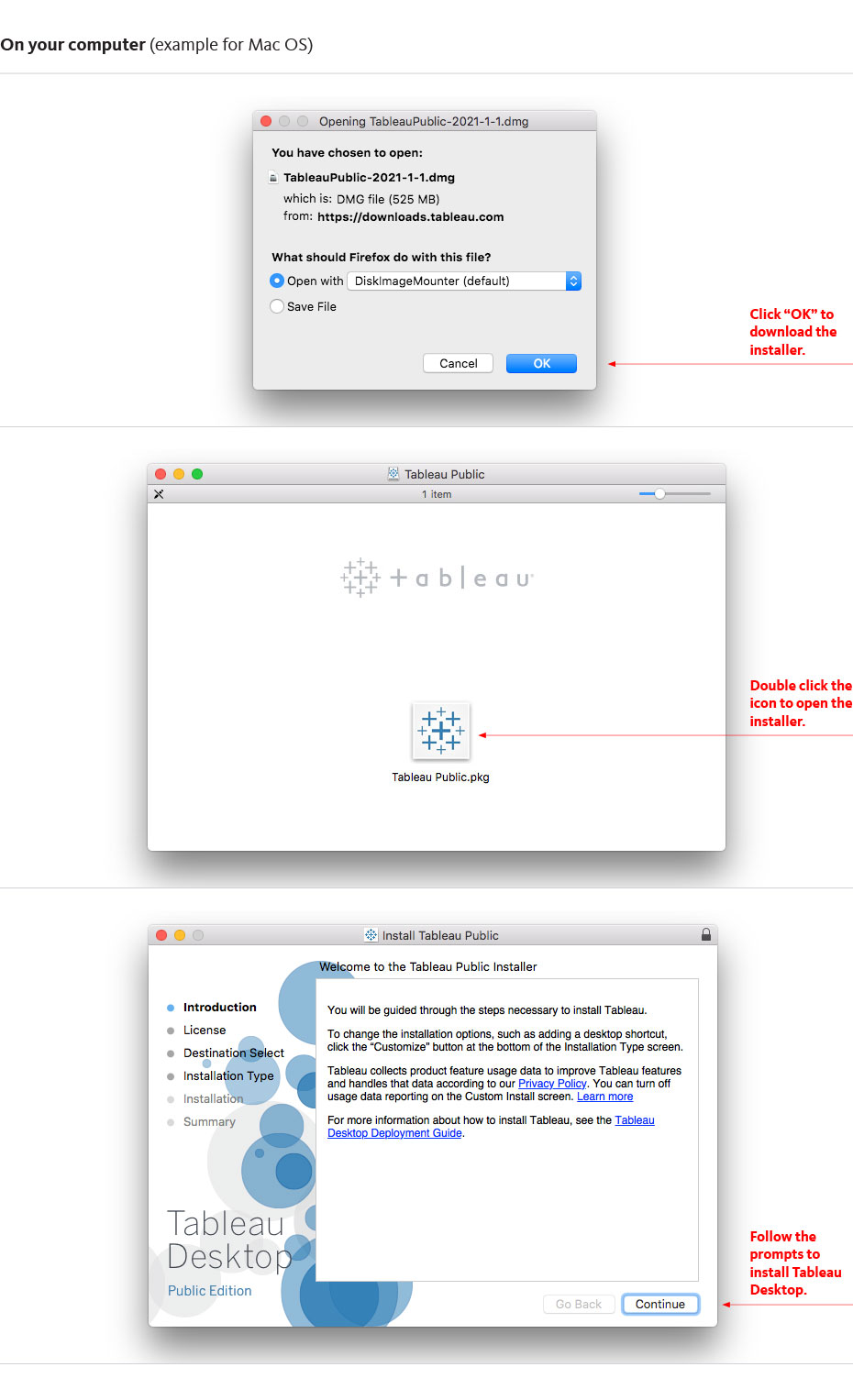
Then open the icon from the Applications folder, and you will see the Tableau Desktop will open in a few moments and will ask you to continue with Trial or insert the product key. Step 2: Instal Tableau Desktop on macOSĪfter downloading complete, you will need to open the package and move the tableau application to the Applications folder. Here, you need to provide your business email, and after that, it will start downloading the package. If you want to get Free Trial, then click on the Try now button, and you will see the following screen. So what solution you have provided in this blog by editing or making changes in css file might cater this problem.Head over to the, and then at the right side of the corner, there are two buttons. So I installed that font in my system then I am able to see those font in my Tableau desktopīut when I publish the report to Tableau server and when different users see that report in their browser, they see different fonts because they dont have it installed in their machine. I am using two fonts one for title and other for contentĪnd by default are not available in tableau desktop’s font family Let me describe first why I asked thay question. Now go and add all the Web Fonts your heart desires (but make sure you can replicate your setup on each upgrade!)

The only other thing I had to do was copy the font file ‘Outrun future.otf’ to the /css/ directory (the same place where vqlweb.css lives). For example, Jeremy here built a kicking-rad viz with ‘Outrun future’. To get your font to display, you just need to add the appropriate Web Font css at the end. I’ve already discussed how to edit the vqlweb.css file in the previous post mentioned in the warning at the top, and all the same rules apply. The secret is appending your web font CSS to vqlweb.css. Tableau Server doesn’t have any in-built functionality for Web Fonts, but since it is just standard Apache serving up regular HTML5, JavaScript and CSS, you can easily add in anything you want your users to have access to. You’ve got great design standards and awesome fonts, but you publish a beautiful viz to your Tableau Server and your end users end up seeing the default sans-serif or serif fonts that you’ve worked so hard to overcome. See CSS magic tricks with Embedded Tableau Server views and Disabling Browser and Apache Caching to See Your Changes to Tableau Server which outline the necessary steps to make these types of CSS edits work. Note: this is unsupported and adds things to the Tableau Server files, which also means you need to have a process to put it back in place with every upgrade.


 0 kommentar(er)
0 kommentar(er)
